

「border」を活用しよう

今日は、矢印を作ってみようか

「border」を活用するんですか?

鋭いね、その通りだよ

それでは、今日のコードだよ
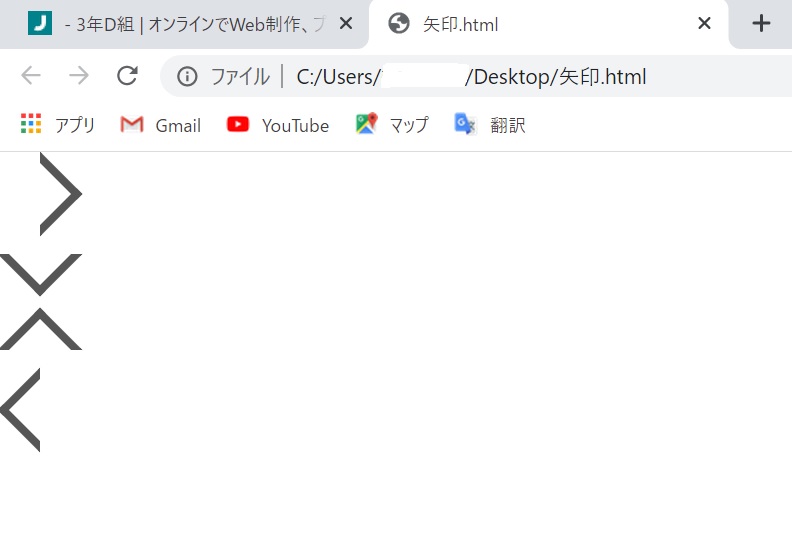
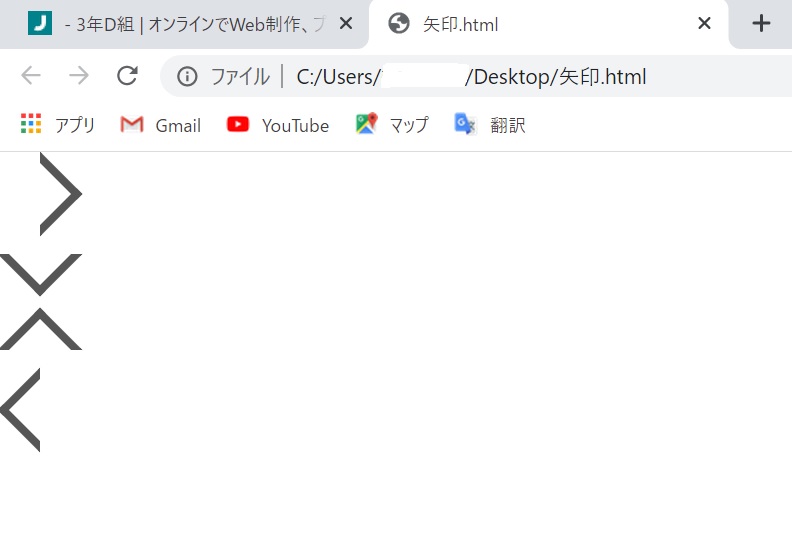
<div style="width: 30px; height: 30px; border: 5px solid; border-color: #565656 #565656 transparent transparent; transform: rotate(45deg);"></div> <div style="width: 30px; height: 30px; border: 5px solid; border-color: transparent transparent #565656 #565656; transform: rotate(-45deg);"></div><br> <div style="width: 30px; height: 30px; border: 5px solid; border-color: #565656 #565656 transparent transparent; transform: rotate(-45deg);"></div> <div style="width: 30px; height: 30px; border: 5px solid; border-color: transparent transparent #565656 #565656; transform: rotate(45deg);"></div>

できました!


まずは三角と同じようにボーダー付きの<div>タグを作成するんだよ

次に隣り合わせのボーダーを2辺透明 (transparent) にして、

あとはこちらをtransformプロパティを使用して45度回転させるんだ

よくわかりました、ありがとうございました!
