
CSSでホバーアクション 反転

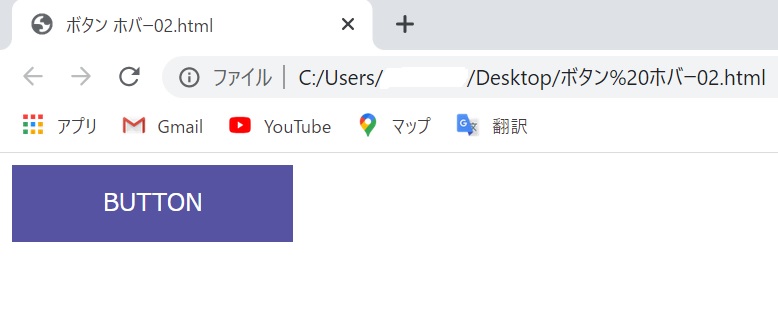
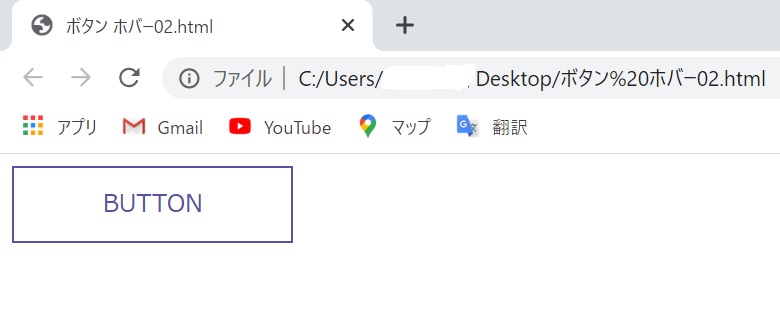
前回の続きで、ホバーアクションで反転させてみようか

背景と文字の色が反転するってことですよね?

そうだよ

オンマウスで、同時に2つの命令を実行できるんですか?

「;」セミコロンで区切って実行するんだよ

それでは、今日のコードだよ
<a href="https://www.bing.com/?cc=jp" style="display: block; position: relative; width: 160px; padding: 0.8em; text-align: center; text-decoration: none; color: #fff; background: #5654a2;border:solid 1px #5654a2;" onMouseOut="this.style.background='#5654a2';this.style.color='white'" onMouseOver="this.style.background='white';this.style.color='#5654a2'">BUTTON</a>

前回と同じく、


なるほど~


できました!